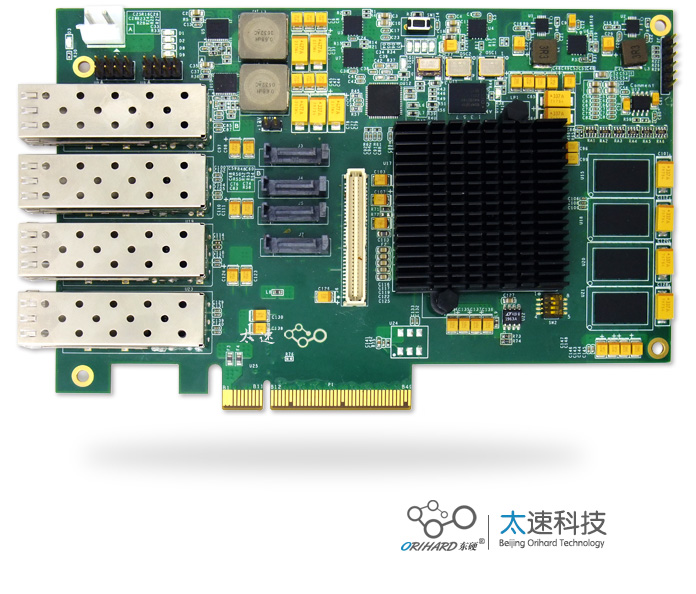
01 产品概述
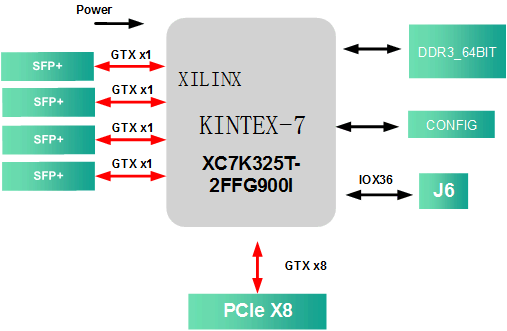
板卡主芯片采用Xilinx公司的XC7K325T-2FFG900 FPGA,pin_to_pin兼容FPGAXC7K410T-2FFG900,支持8-Lane PCIe、64bit DDR3、四路SFP+连接器、四路SATA接口、内嵌16个高速串行收发器RocketIO GTX,软件具有windows驱动。

02 技术指标
| 板卡功能 | 参数内容 |
| 主处理器 | Xilinx XC7K325T-2FFG900I |
| 板卡标准 | PCI EXPRESS CARD REV. 1.1,全高,2/3长卡 |
| 电气规范 | 支持1路PCIe X8/X4 支持PCI Express V1.1 V2.0标准 |
| 板载缓存 | 1路 64bit DDR3, 容量2GByte |
| 加载Flash | 128Mbit @PC28F128MAP30 |
| 高速接口 | PCIeX8 |
| - | |
| 4路光纤SFP+,支持万兆以太网,Aurora,RapidIO协议 | |
| 低速接口 | 18路LVDS或者36路 LVTTL IO |
| 板卡尺寸 | 177.64*111.07 |
| 板卡重量 | (含散热片) |
| 板卡供电 | +12V@3A |
| 板卡功耗 | 36W |
| 工作温度 | Industrial -20℃到+65℃ |
03 功能框图

04 测试软件
| 板卡功能 | 参数内容 |
| 主处理器 | XC7K325T-2FFG900I |
| 软件版本 | ISE14.7 |
| 编程语言 | Verilog |
| 板卡接口测试程序 | DDR测试、PCIe IO模式测试,GPIO测试程序,光纤Aurora测试程序 |
| 板卡接口应用程序 | PCIe V2.0 XDMA 测试FPGA程序, |
| - | |
| Windows 7,Linux驱动程序 |
05 应用领域
● 光纤数据收发
● 光纤数据隔离
● 加速计算
来源:太速科技